Kesan teks Chrome kini boleh dilihat sebagai terang dan tidak enak, tetapi mereka pernah membentuk gaya seni yang sangat popular pada tahun 80an dan 90an. Gaya retro telah membuat kemunculan semula sejak beberapa tahun kebelakangan ini, jadi berguna untuk mengetahui bagaimana untuk menghasilkan kesan berkilat dan logam dalam perisian reka bentuk digital anda. Saya pernah menunjukkan bagaimana untuk menghasilkan kesan teks krom gaya 80-an di Photoshop , ikuti tutorial hari ini untuk mencipta kesan teks logam gaya retro serupa dalam Adobe Illustrator.
Kesan yang akan kami hasilkan dalam tutorial ini adalah penampilan krom yang berkilat yang dibuat daripada gabungan gradien yang mengisi. Kami akan mencipta kesan menggunakan teks yang digariskan untuk hasil terbaik, tetapi saya juga akan merangkumi beberapa teknik berguna untuk meniru kesan dengan panel Rupa, yang membolehkan gaya digunakan untuk teks langsung yang boleh diedit.

Buka Adobe Illustrator dan buat dokumen baru. Saya menggunakan susunan A4 biasa dalam mod warna RGB dengan unit piksel. Pilih alat Rectangle dan lukis bentuk yang sepadan dengan papan artik. Berikan bentuk ini hitam kosong tanpa stroke, kemudian pergi ke Objek> Kunci> Pemilihan untuk menggunakannya sebagai latar belakang tanpa sengaja mengalihkannya keluar dari tempat.

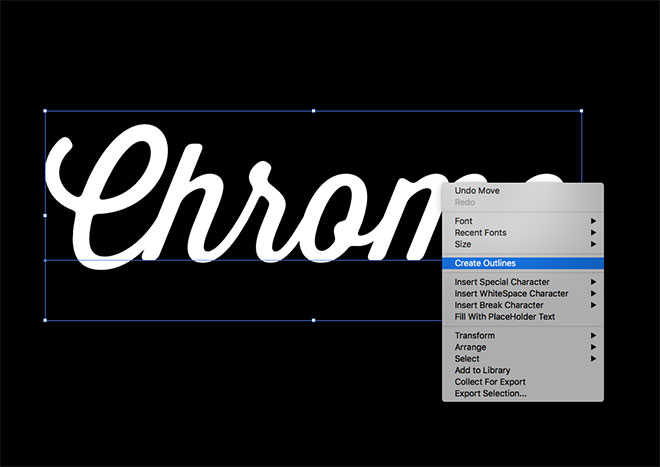
Letakkan perkataan pilihan anda dengan alat Jenis. Klik kanan dan pilih Buat Outlines untuk menukarkan teks ke dalam bentuk. Ini akan kehilangan keupayaan untuk mengedit teks, tetapi membolehkan lebih banyak alat dan teknik digunakan untuk laluan vektor.

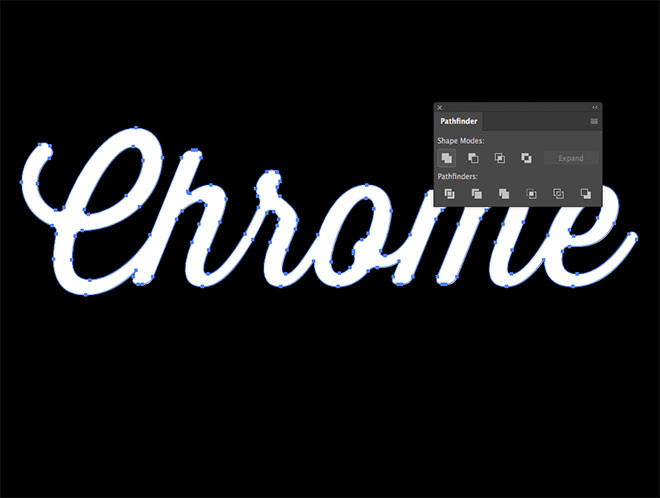
Oleh kerana Font Haus Lembut yang saya gunakan adalah skrip yang bertindih dengan huruf-huruf, ia perlu untuk menggabungkannya menjadi satu garis panjang yang berterusan dengan fungsi Unite panel Pathfinder.

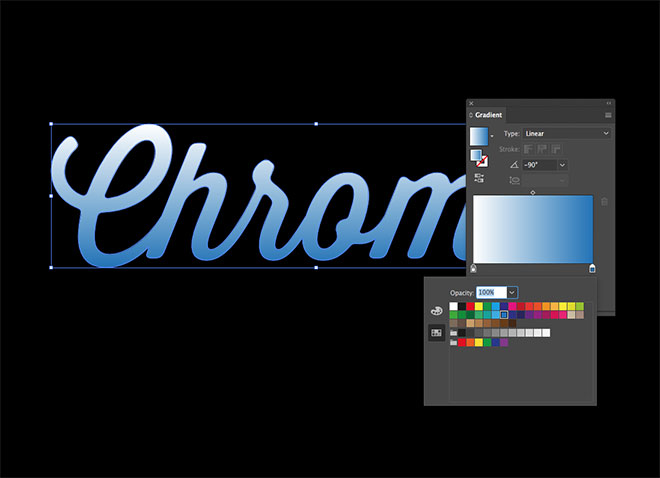
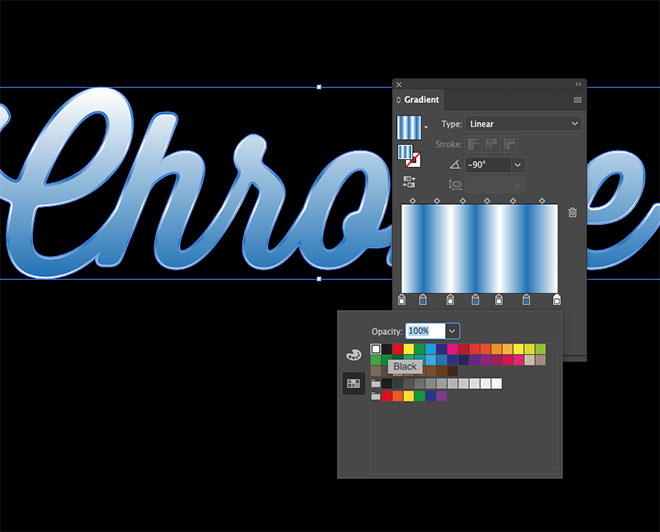
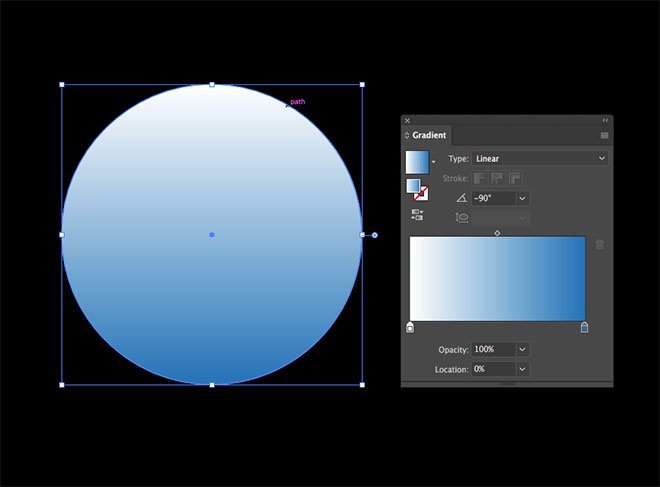
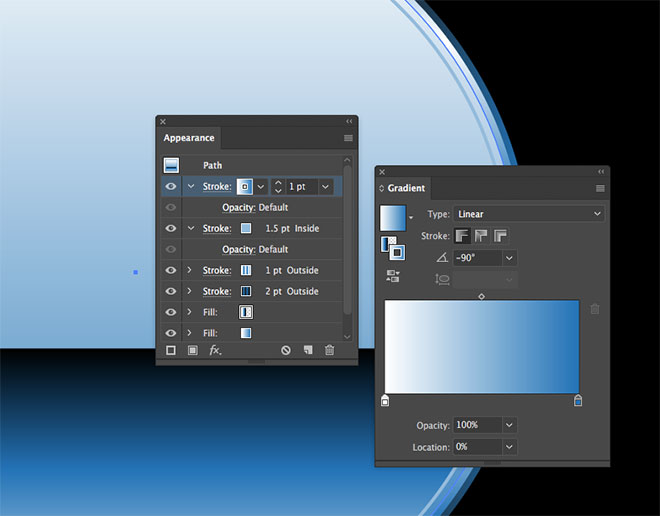
Tukar isi ke Gradien Linear, kemudian edit warna di panel Gradien dari swatch pertengahan biru hingga putih. Tukar sudut ke -90 darjah.

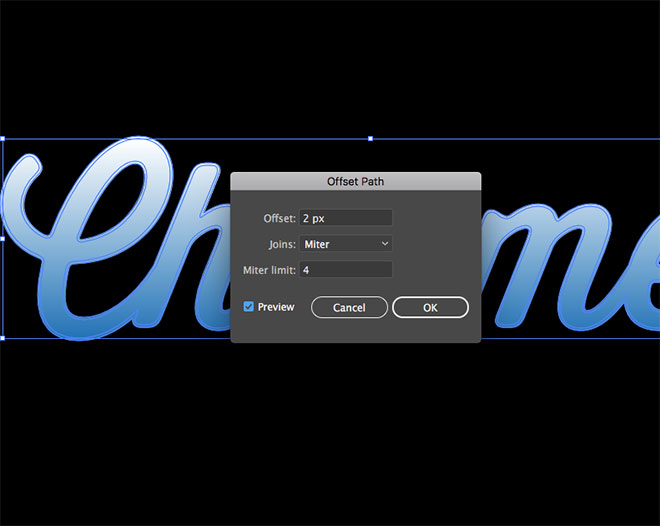
Pergi ke Objek> Path> Path Offset, kemudian masukkan 2px dalam tetingkap offset untuk membuat garis besar diperluas di sekitar teks.

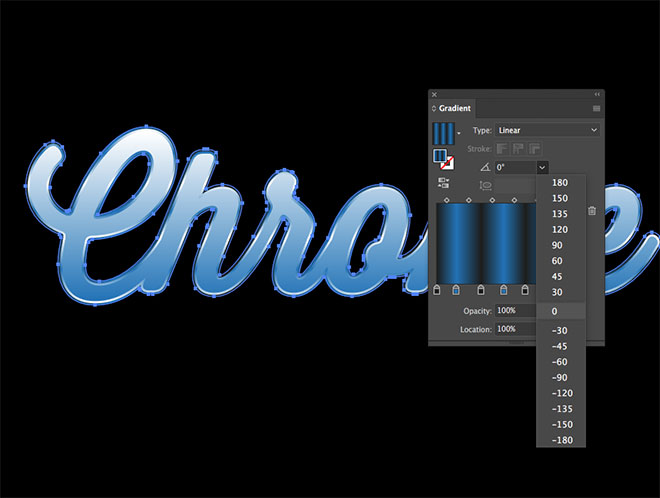
Edit kecerunan dengan menambahkan serangkaian tambahan gradien tambahan, kemudian ganti warna antara biru dan putih.

Tambah Lagi 2px Offset Path, kemudian seret swatch hitam ke atas setiap pemegang gradien putih. Tukar sudut kecerunan ini kepada sifar darjah.

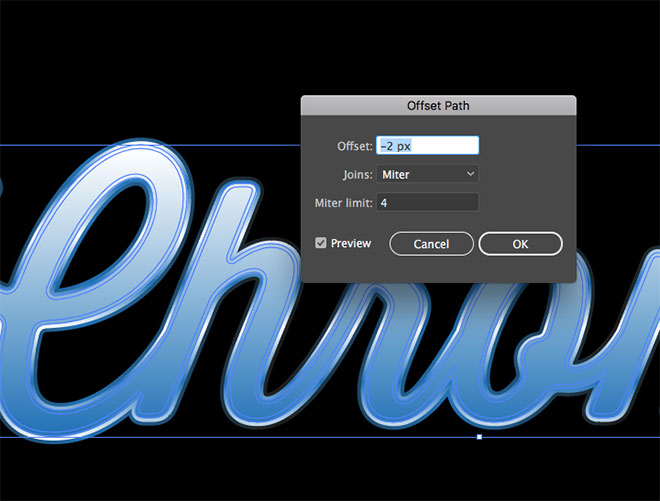
Head to Object> Path> Offset Path sekali lagi, kali ini masukkan -2px untuk membuat garis besar inset.

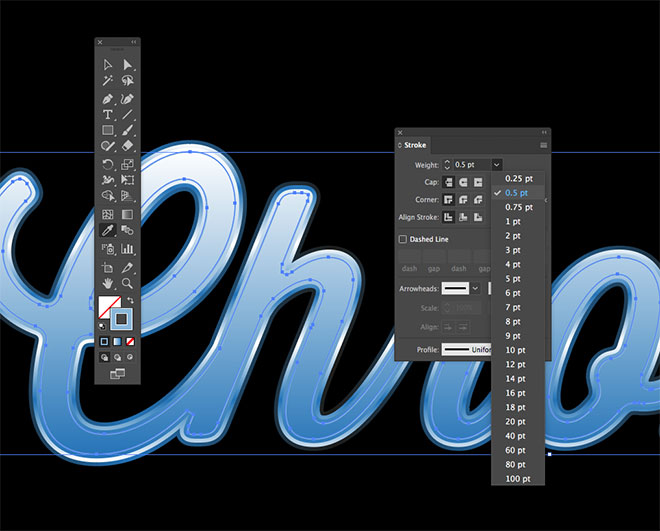
Keluarkan isi dari bentuk ini, tetapi tambah Strok. Pegang kekunci Shift dan sampel warna separuh ke atas kecerunan yang sedia ada dengan alat Eyedropper, kemudian ubah berat strok ke 0.5pt.

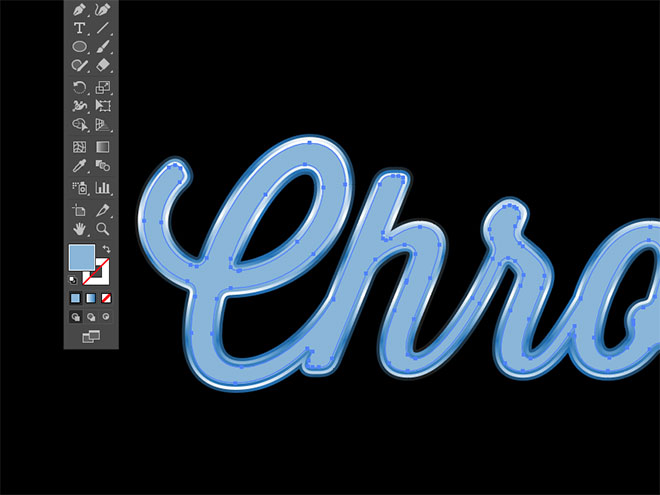
Tekan CMD + C untuk Salin, diikuti oleh CMD + F untuk Tampalkan di Hadapan pendua bentuk dalaman ini, kemudian alihkan strok ke atas untuk mengisi.

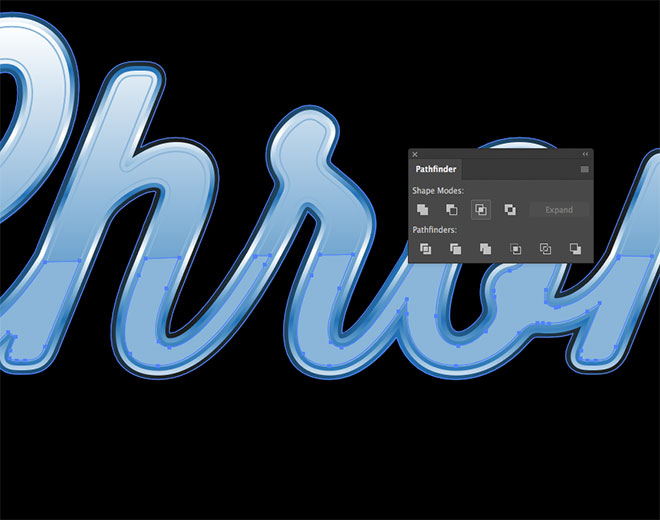
Pilih alat Ellipse dan lukis bujur panjang nipis yang meliputi bahagian bawah teks. Matlamat untuk meletakkan tepi atas separuh ke atas muka teks.

Pegang kekunci Shift dan tambahkan bentuk teks dalaman kepada pemilihan, kemudian klik butang Intersect dalam panel Pathfinder untuk memangkas bujur ke garis besar teks.

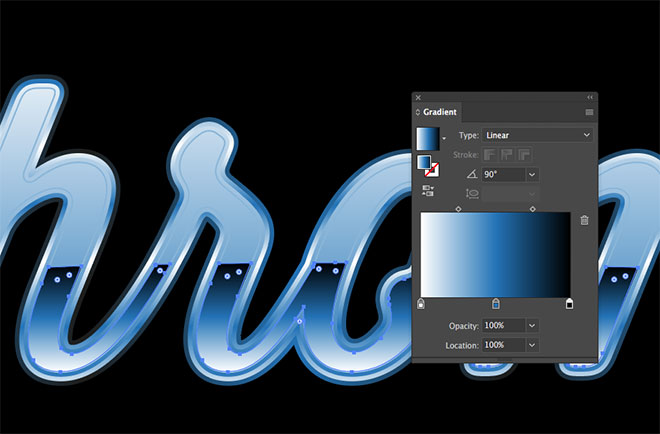
Memohon mengisi kecerunan, tetapi tambah pemegang gradien hitam tambahan dan ubah sudut untuk mengalir ke arah yang bertentangan.
Individu setiap bentuk dipenuhi dengan kecerunan mudah, tetapi gabungannya memberikan kemunculan kemuncak dan pantulan yang berkilat.
BAGAIMANA DENGAN TEKS LANGSUNG?
Untuk menggunakan banyak alat Illustrator, elemen teks harus digariskan supaya mereka diubah menjadi bentuk standard. Ia mungkin untuk menghasilkan semula kesan menggunakan Fills and Strok sahaja di dalam panel Rupa, yang mengekalkan keupayaan untuk mengedit teks dan menukar fon.

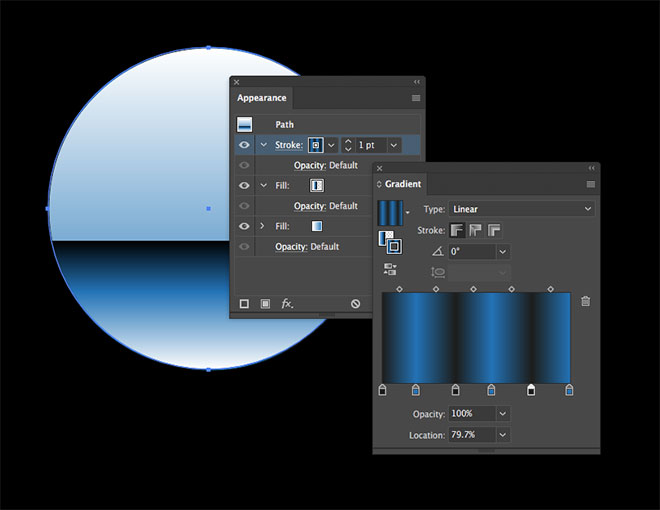
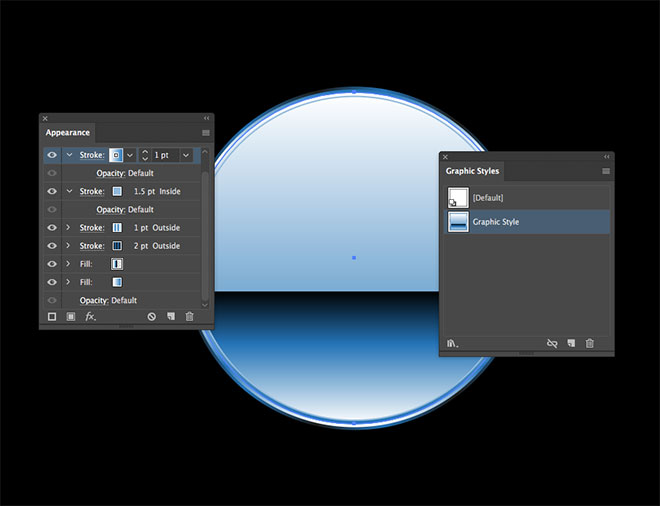
Untuk kesannya pada teks langsung, ia perlu dibuat sebagai Gaya Grafik. Lukiskan bentuk mudah pada artboard untuk memohon pelbagai modifikasi, bermula dengan kecerunan biru hingga putih.

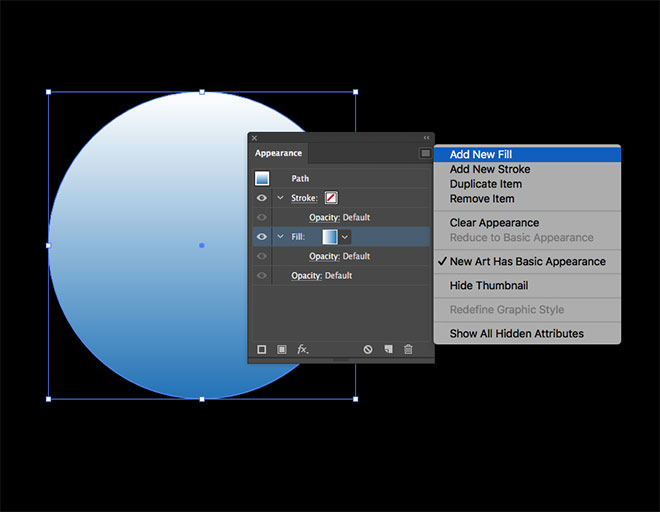
Pelbagai dan pukulan boleh digunakan dalam panel Rupa. Klik ikon menu di sudut atas dan pilih Tambah Isi Baru.

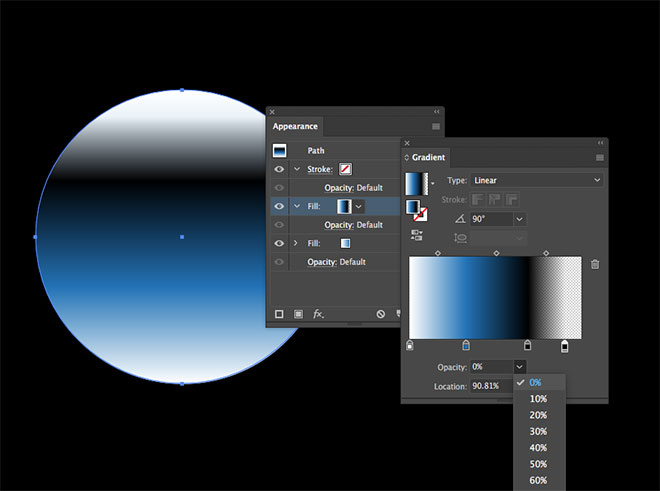
Edit kecerunan pengisian khusus ini untuk memasukkan hitam, kemudian tambahkan pegangan tambahan ke arah kanan dan tetapkan kelegapan hingga 0%.

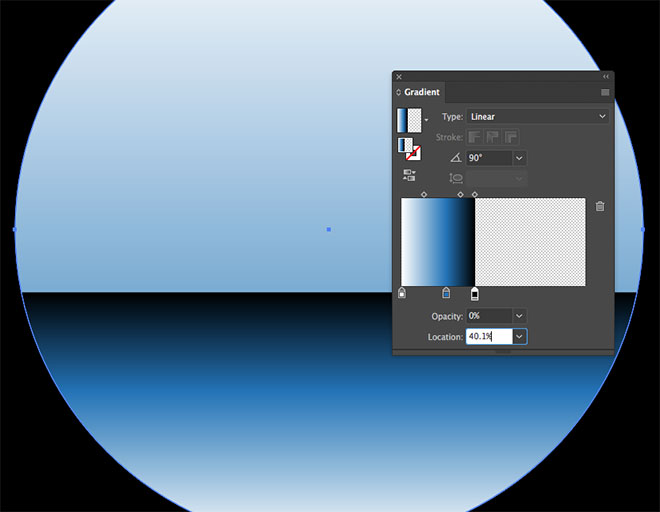
Pindahkan pemegang kecerunan hitam ke lokasi tertentu, seperti 40%, kemudian tetapkan pemegang opacity sifar kepada 40.1% untuk menghasilkan garis keras. Warna-warna biru dan putih juga boleh digunakan untuk mengisi satu ini, tetapi berguna untuk melihat bagaimana mengisi boleh berlapis.

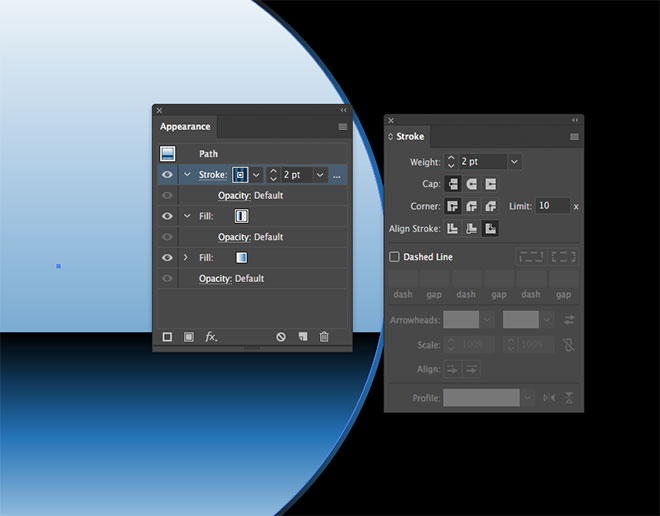
Guna mengisi gradien ke stroke, kemudian laraskannya untuk ganti antara hitam dan biru. Tetapkan sudut ke sifar.

Dalam panel Stroke, laraskan berat strok ke 2pt dan selaraskan strok ke bahagian luar bentuknya.

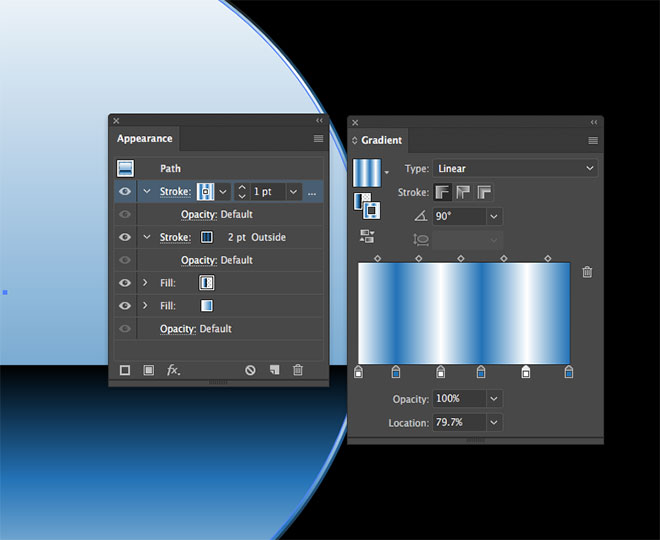
Tambah stroke baru kepada bentuk dari dalam panel Penampilan. Seret swatch putih ke atas semua pemegang hitam dalam persediaan Gradien, kemudian tukar sudut ke 90 darjah. Tukar tetapan strok ini kepada 1pt, sejajar dengan bahagian luar. Oleh kerana strok hitam dan biru adalah 1pt lebih besar dan di bawah strok putih dan biru ini di panel Rupa, ia boleh dilihat di sekitar tepi.

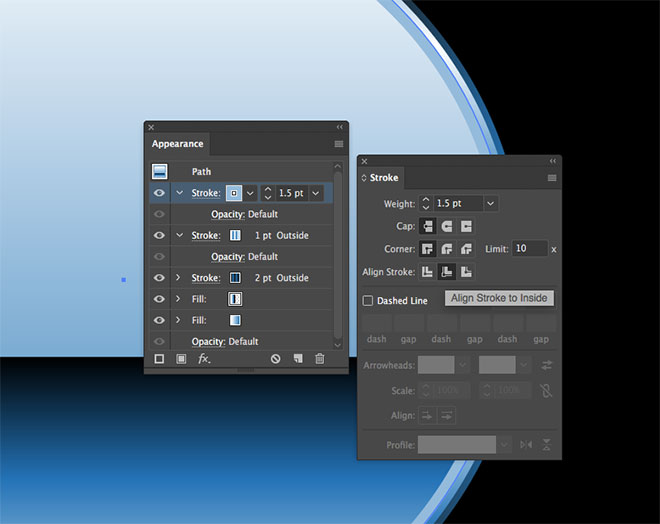
Tambah stroke yang lain, kemudian tekan kekunci Shift dan klik pertengahan biru dari kecerunan yang ada untuk memilih warna pepejal. Tukar tetapan ke 1.5pt dan selari ke dalam.

Sediakan stroke keempat dengan biru yang sama dengan kecerunan putih yang digunakan dalam mengisi pertama, yang akan meliputi beberapa strok terdahulu untuk meninggalkan garis 0.5pt yang nampaknya diimbangi dari garis besar utama.

Dengan bentuk yang mempunyai tetapan Rupa ini dipilih, klik ikon Gaya Grafik Baru dalam tetingkap Gaya Grafik untuk menjimatkan kesannya.

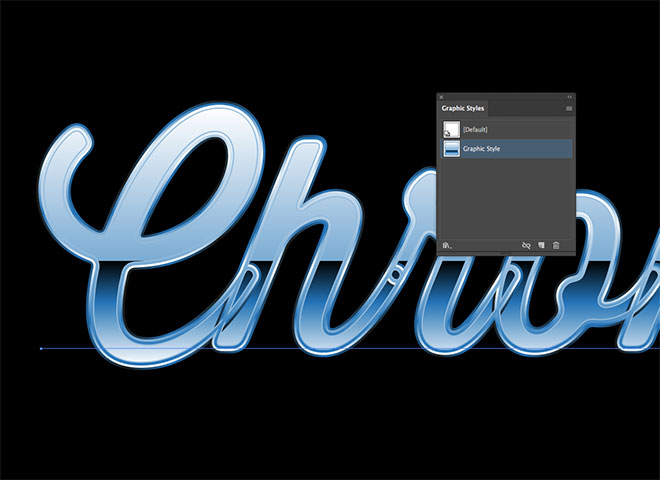
Gaya Grafik baharu ini boleh digunakan dengan serta-merta ke objek apa pun, termasuk unsur teks tanpa perlu membuat garis besar. Walau bagaimanapun, apabila digunakan dengan fon skrip, tidak menggariskan dan menyatukan huruf-huruf menghancurkan penampilan!

Masalahnya boleh diselesaikan dengan mengubah font untuk jenis huruf sans-serif yang tidak bertindih, meninggalkan kesan teks krom yang hebat yang masih boleh disunting dengan alat Jenis.



No comments:
Post a Comment